HTML ย่อมาจากคำว่า Hypertext Markup Language เป็นภาษาหลักที่ใช้ในการสร้างไฟล์เว็บเพจ โดยมีแนวคิดจากการสร้างเอกสารไฮเปอร์เท็กซ์ (Hypertext Document) ซึ่งพัฒนาขึ้นมาจากภาษา SGML (Standard Generalized Markup Language) โดย Tim Berners-Lee เป็นภาษามาตรฐานที่ใช้พัฒนาเอกสารในรูปแบบของเว็บเพจเผยแพร่บนระบบเครือข่ายอินเทอร์เน็ต มีโครงสร้างการเขียนที่อาศัยตัวกำกับ เรียกว่า แท็ก (Tag) ควบคุมการแสดงผลของข้อความ, รูปภาพ หรือวัตถุอื่นๆ เรียกใช้เอกสารเหล่านี้โดยการใช้โปรแกรมเว็บบราวเซอร์ (Web Browser) เช่น Mozilla Firefox, Opera , Nescape navigator, Internet Explorer ฯลฯ เป็นต้น
ในปัจจุบัน HTML เป็นมาตรฐานหนึ่งของ ISO ซึ่งจัดการโดย World Wide Web Consortium (W3C) ในปัจจุบัน ทาง W3C ผลักดัน รูปแบบของ HTML แบบใหม่ ที่เรียกว่า XHTML ซึ่งเป็นลักษณะของโครงสร้าง XML แบบหนึ่งที่มีหลักเกณฑ์ในการกำหนดโครงสร้างของโปรแกรมที่มีรูปแบบที่มาตรฐานกว่า มาทดแทนใช้ HTML รุ่น 4.01 ที่ใช้กันอยู่ในปัจจุบันขณะที่ HTML รุ่น 5 ยังคงยังอยู่ในระหว่างการพิจารณาในการใช้งาน
องค์ประกอบของภาษา HTML สามารถแบ่งออกได้ 2 ส่วน คือ ส่วนที่เป็นข้อความทั่ว ๆ ไป และส่วนที่เป็นคำสั่งที่ใช้กำหนดรูปแบบข้อความที่แสดง ซึ่งเราเรียกว่า แท็ก (Tag) โดยแท็กคำสั่งของ HTML จะอยู่ในเครื่องหมาย < และ > ซึ่งมีหลักในการเขียนดังนี้
- รูปแบบแท็กจะแยกเป็น 2 ส่วน โดยแต่ละส่วนเริ่มต้นของแท็ก เรียกว่า “แท็กเปิด” และส่วนจบของแท็ก เรียกว่า “แท็กปิด” โดยในส่วนของแท็กปิดต้องมีเครื่องหมาย Slash (/)
- แท็ก (Tag) เป็นลักษณะเฉพาะของภาษา HTML ใช้ในการระบุรูปแบบคำสั่ง หรือการลงรหัสคำสั่ง HTML ภายในเครื่องหมาย less-than bracket ( < ) และ greater-than bracket ( > ) โดยที่ Tag HTML แบ่งได้ 2 ลักษณะ คือ
Ø Tag เดี่ยว เป็น Tag ที่ไม่ต้องมีการปิดรหัส เช่น <br>, <hr> เป็นต้น
Ø Tag เปิด/ปิด เป็น Tag ที่ประกอบด้วย Tag เปิด และ Tag ปิด โดย Tag ปิด จะมีเครื่องหมาย slash (/) นำหน้าคำสั่งใน Tag นั้นๆ เช่น <B>…</B>
ในกรณีต้องการซ้อนแท็กมากกว่า 1 แท็ก เราต้องทำการเปิด ปิดแท็กให้ถูกต้อง โดยการปิดแท็กในสุดก่อน แล้วจึงไล่ปิดแท็กอื่น ๆ ตามลำดับ
 บางแท็กอาจจะไม่ต้องมีแท็กปิดก็ก็ใช้งานได้ เช่น <br>
บางแท็กอาจจะไม่ต้องมีแท็กปิดก็ก็ใช้งานได้ เช่น <br>- เราสามารถพิมพ์เป็นตัวเล็กตัวใหญ่ เช่น <HTML>,<html>,<Html> จะมีความหมายเหมือนกันเพื่อรองรับเอกสารแบบ XHTML
- บางแท็กจะต้องมีตัวกำหนดคุณสมบัติ เรียกว่า แอตทริบิวต์ (Attribute) และค่าที่ถูกกำหนดให้ใช้ในแท็ก (Value) โดยจะเขียนไว้หลังแท็ก
o แอตทริบิวต์ (Attributes) เป็นส่วนขยายความสามารถของ Tag จะต้องใส่ภายในเครื่องหมาย < > ในส่วน Tag เปิดเท่านั้น Tag คำสั่ง HTML แต่ละคำสั่ง จะมี Attribute แตกต่างกันไป และมีจำนวนไม่เท่ากัน การระบุ Attribute มากกว่า 1 Attribute ให้ใช้ช่องว่างเป็นตัวคั่น

![]() โครงสร้างพื้นฐานของภาษา HTML
โครงสร้างพื้นฐานของภาษา HTML
<html>
<head>
<title>หัวข้อเว็บเพจ</title>
</head >
<body>
…ส่วนของเนื้อหา หรือข้อความที่จะใช้แสดงเนื้อหาในเว็บเพจ …
</body>
</html>
- <html>…</html> เป็นแท็กแรกที่ต้องมีในภาษา HTML ซึ่งบอกให้ทราบว่านี้คือ ภาษา HTML ใช้ในการกำหนดจุดเริ่มและจุดสิ้นสุดของเอกสาร HTML
- <head>…</head> เป็นส่วนกำหนดรายละเอียดหัวเอกสาร HTML
- <title>…<.title> เป็นแท็กที่ใช้กำหนดชื่อเว็บเพจ ซึ่งภายแท็กจะเป็นชื่อเรื่องเว็บที่ต้องการ ซึ่งความยาวไม่เกิน 64 ตัวอักษร ข้อความนี้จะปรากฏที่ title bar ของบราวเซอร์ที่เราใช้งานอยู่
- <body>…</body> ส่วนที่เป็นเนื้อหาเว็บเพจของเรา ไม่ว่าจะเป็นข้อความ รูปภาพ ตาราง และการเชื่อมโยงต่อไปยังเอกสารอื่น ๆ
![]() เครื่องมือในการสร้างเอกสาร HTML
เครื่องมือในการสร้างเอกสาร HTML
ในการสร้างเว็บเพจด้วยภาษา HTML เราจะมีเครื่องมือที่ใช้ในการเขียนและแก้ไขโค้ดเรียกว่า Text Editorซึ่งเป็นโปรแกรมที่ใช้สำหรับการสร้างและแก้ไขข้อความ ปัจจุบันมีอยู่มากมายที่ใช้สำหรับแก้ไขโค้ด HTML เช่น Notepad, EditPlus, Dreamweaver ฯลฯ เป็นต้น
![]() ทดลองเขียนเว็บเพจด้วยภาษา HTML
ทดลองเขียนเว็บเพจด้วยภาษา HTML
วิธีการเปิดโปรแกรม
1. เลือก Start >> All Programs >> Accessories >> Notepad
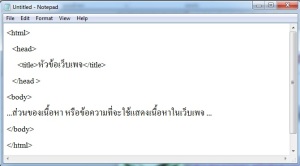
 2. ลองพิมพ์โครงสร้างพื้นฐาน ดังรูป
2. ลองพิมพ์โครงสร้างพื้นฐาน ดังรูป
วิธีการบันทึกเอกสาร HTML
การบันทึกเอกสาร HTML ที่สร้างเสร็จแล้ว จะบันทึกนามสกุลเป็น .html หรือ .htm ซึ่งมีวิธีการบันทึกเอกสาร ดังนี้
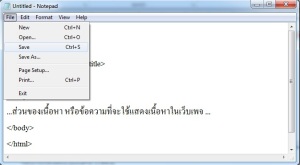
1. เมื่อพิมพ์เสร็จแล้วไปที่ File >> Save
## หากเป็นการบันทึกชื่อใหม่ให้เลือก File >> Save As..
2. บันทึกชื่อไฟล์และตามด้วยนามสกุล .html หรือ .htm เช่น Test.html
วิธีการดูผลลัพธ์
วิธีที่ 1
หลังจากบันทึกเอกสารเรียบร้อยแล้วให้เราไปดับเบิลคลิกที่ไฟล์เอกสารเว็บที่เราสร้าง จะปรากฏดังรูป

วิธีที่ 2
เปิดโปรแกรม Internet Explorer
File >> Open >> Browse.. >> เลือกไฟล์เอกสารที่เราสร้าง >> Open >> OK จะปรากฏเอกสาร HTML ที่เราสร้าง

วิธีการแก้ไขเอกสาร HTML
การแก้ไขเว็บเพจให้เรากลับไปที่ Notepad และทำการแก้ไขได้เลย เมื่อทำการแก้ไขเสร็จแล้ว ให้ทำการบันทึกไฟล์ และกลับไปที่เว็บบราวเซอร์อีกครั้ง จากนั้นกดปุ่ม F5 ที่แป้นพิมพ์ เพื่อให้บราวเซอร์ทำการโหลดเว็บเพจที่เราได้แก้ไข
1. เปิดอิดิเตอร์ Notepad
2. File >> Open
4. เลือกเอกสาร HTML ที่ต้องการแก้ไข >> คลิก Open >> ปรากฏเอกสาร HTML ที่ต้องการแก้ไข
5. เมื่อทำการแก้ไขเสร็จแล้ว ให้ทำการบันทึกไฟล์ และกลับไปที่เว็บบราวเซอร์อีกครั้ง จากนั้นกดปุ่ม F5 ที่แป้นพิมพ์ เพื่อให้บราวเซอร์ทำการโหลดเว็บเพจที่เราได้แก้ไข
หากพบว่าเนื้อหาที่เขียนในเว็บเพจไม่ปรากฏเป็นภาษาไทย ให้เรากำหนดการแสดงผลของบราวเวอร์ใหม่ โดยการคลิกเมาส์ขวา เลือกคำสั่ง >> Encoding >> Thai (Windows)
อ้างอิง
- รูปภาพจากอิดิเตอร์ Notepad
- การสร้างเว็บและเพิ่มลูกเล่นด้วย HTML และ HTML เขียนโดย นายประชา พฤกษ์ประเสริฐ สำนักพิมพ์ซิมพลิฟาย