♦ การกำหนดขนาดเว็บเพจ ♦
ขนาดของเว็บไซต์ที่นิยมในปัจจุบันมี 2 ขนาด คือ
1. ขนาดเว็บไซต์แบบ 800 X 600 pixels เป็นขนาดที่สามารถใช้ได้กับหน้าจอทุกขนาดในปัจจุบันเป็นขนาดของการออกแบบเว็บไซต์ที่ใช้ในอดีต เนื่องจากอดีตขนาดของจอคอมพิวเตอร์มีขนาดเล็ก
2. ขนาดเว็บไซต์แบบ 1024 X 768 pixels เป็นขนาดที่นิยมในปัจจุบัน เนื่องจากผู้ใช้นิยมใช้จอคอมพิวเตอร์ขนาดใหญ่ขึ้นเนื่องมาจากราคาจอคอมพิวเตอร์ที่ถูกลง
♦ รูปแบบการออกแบบเว็บไซต์ ♦
เว็บไซต์ในปัจจุบันจะมีการออกแบบที่แตกต่างกันไม่มากนัก ซึ่งการออกแบบหน้าตาเว็บไซต์ส่วนใหญ่จะมองดูองค์ประกอบขององค์กร หน่วยงาน หรือเนื้อหาเรื่องที่นำเสนอเป็นหลัก ซึ่งการออกแบบหน้าตของเว็บไซต์มีอยู่ 3 แบบ คือ
1. การออกแบบเว็บไซต์ที่เน้นการนำเสนอเนื้อหา
เป็นการออกแบบเว็บไซต์ที่เน้นการนำเสนอเนื้อหามากกว่ารูปภาพ โดยโครงสร้างใช้รูปแบบตารางเป็นหลัก มีการออกแบบหน้าตารูปแบบง่าย เช่น มีเมนูสารบัญ และเนื้อหา
2. การออกแบบเว็บไซต์ที่เน้นภาพกราฟิก
เป็นการออกแบบเว็บไซต์ที่เน้นภาพกราฟิกที่สวยงาม ซึ่งอาจจะใช้โปรแกรม Photoshop สำหรับการตกแต่งภาพ ข้อดี สวยงาม น่าสนใจ ข้อเสีย อาจจะใช้เวลาในการโหลดเว็บนาน
3.การออกแบบเว็บไซต์ที่มีทั้งภาพและเนื้อหา
เป็นการออกแบบเว็บที่นิยมในปัจจุบันซึ่งประกอบด้วยข้อความ รูปภาพ โดยมีการจัดองค์ประกอบต่าง ๆ เพื่อให้เว็บน่าสนใจ
♦ การออกแบบโครงสร้างเว็บไซต์ ♦
การออกแบบโครงสร้างเว็บไซต์ คือ การวางแผนการจัดลำดับ เนื้อหาสาระของเว็บไซต์ ออกเป็นหมวดหมู่ เพื่อจัดทำเป็นโครงสร้างในการจัดวางหน้าเว็บเพจทั้งหมด เปรียบเสมือนแผนที่ ที่ทำให้เห็นโครงสร้างทั้งหมดของเว็บไซต์ ช่วยในนักออกแบบเว็บไซต์ไม่ให้หลงทาง การจัดโครงสร้างของเว็บไซต์ มีจุดมุ่งหมายสำคัญคือ การที่จะทำให้ผู้เข้าเยี่ยมชม สามารถค้นหาข้อมูลในเว็บเพจได้อย่างเป็นระบบ ซึ่งถือว่าเป็นขั้นตอนที่สำคัญ ที่สามารถสร้างความสำเร็จให้กับผู้ที่ทำหน้าที่ในการออกแบบและพัฒนาเว็บไซต์ (Webmaster) การออกแบบโครงสร้างหรือจัดระเบียบของข้อมูลที่ชัดเจน แยกย่อยเนื้อหาออกเป็นส่วนต่าง ๆ ที่สัมพันธ์กันและให้อยู่ในมาตรฐานเดียวกัน จะช่วยให้น่าใช้งานและง่าย ต่อการเข้าอ่านเนื้อหาของผู้ใช้เว็บไซต์
หลักในการออกแบบโครงสร้างเว็บไซต์ ควรพิจารณาดังนี้
- กำหนดวัตถุประสงค์ โดยพิจารณาว่าเป้าหมายของการสร้างเว็บไซต์นี้ทำเพื่ออะไร
- ศึกษาคุณลักษณะของผู้ที่เข้ามาใช้ว่ากลุ่มเป้าหมายใดที่ผู้สร้างต้องการสื่อสาร ข้อมูลอะไรที่พวกเขาต้องการโดยขั้นตอนนี้ควรปฏิบัติควบคู่ไปกับขั้นตอนที่หนึ่ง
- วางแผนเกี่ยวกับการจัดรูปแบบโครงสร้างเนื้อหาสาระ การออกแบบเว็บไซต์ต้องมีการจัดโครงสร้างหรือจัดระเบียบข้อมูลที่ชัดเจน การที่เนื้อหามี ความต่อเนื่องไปไม่สิ้นสุดหรือกระจายมากเกินไป อาจทำให้เกิดความสับสนต่อผู้ใช้ได้ ฉะนั้นจึงควรออกแบบให้มีลักษณะที่ชัดเจนแยกย่อยออกเป็นส่วนต่าง ๆ จัดหมวดหมู่ในเรื่องที่สัมพันธ์กัน รวมทั้งอาจมีการแสดงให้ผู้ใช้เห็นแผนที่โครงสร้างเพื่อป้องกันความสับสนได้
- กำหนดรายละเอียดให้กับโครงสร้าง ซึ่งพิจารณาจากวัตถุประสงค์ที่ตั้งไว้ โดยตั้งเกณฑ์ในการใช้ เช่น ผู้ใช้ควรทำอะไรบ้าง จำนวนหน้าควรมีเท่าใด มีการเชื่อมโยง มากน้อยเพียงใด
- หลังจากนั้น จึงทำการสร้างเว็บไซต์แล้วนำไปทดลองเพื่อหาข้อผิดพลาดและทำการแก้ไขปรับปรุง แล้วจึงนำเข้าสู่เครือข่ายอินเทอร์เน็ตเป็นขั้นสุดท้าย
องค์ประกอบที่ดีของการออกแบบเว็บไซต์
1. โครงสร้างที่ชัดเจน ผู้ออกแบบเว็บไซต์ควรจัดโครงสร้างหรือจัดระเบียบของข้อมูลที่ชัดเจน แยกย่อยเนื้อหาออกเป็นส่วนต่าง ๆ ที่สัมพันธ์กันและให้อยู่ในมาตรฐานเดียวกัน จะช่วยให้น่าใช้งานและง่าย ต่อการอ่านเนื้อหาของผู้ใช้
2. การใช้งานที่ง่าย ลักษณะของเว็บที่มีการใช้งานง่ายจะช่วยให้ผู้ใช้รู้สึกสบายใจต่อการอ่านและสามารถทำความเข้าใจกับเนื้อหาได้อย่างเต็มที่ โดยไม่ต้องมาเสียเวลาอยู่กับการทำความเข้าใจ การใช้งานที่สับสนด้วยเหตุนี้ผู้ออกแบบจึงควรกำหนดปุ่มการใช้งานที่ชัดเจน เหมาะสม โดยเฉพาะปุ่มควบคุมเส้นทางการเข้าสู่เนื้อหา (Navigation) ไม่ว่าจะเป็นเดินหน้า ถอยหลัง หากเป็นเว็บไซต์ที่มีเว็บเพจจำนวนมาก ควรจะจัดทำแผนผังของเว็บไซต์ (Site Map) ที่ช่วยให้ผู้ใช้ทราบว่า ตอนนี้อยู่ ณ จุดใด หรือเครื่องมือสืบค้น (Search Engine) ที่ช่วยในการค้นหาหน้าที่ที่ต้องการ
3. การเชื่อมโยงที่ดี ลักษณะไฮเปอร์เท็กซ์ที่ใช้ในการเชื่อมโยง ควรอยู่ในรูปแบบที่เป็นมาตรฐาน ทั่วไปและต้องระวังเรื่องของตำแหน่งในการเชื่อมโยง การที่จำนวนการเชื่อมโยงมากและกระจัดกระจายอยู่ทั่วไปในหน้าอาจก่อให้เกิดความสับสน นอกจากนี้คำที่ใช้สำหรับการเชื่อมโยงจะต้องเข้าใจง่ายมีความชัดเจนและไม่สั้นจนเกินไป นอกจากนี้ในแต่ละเว็บเพจที่สร้างขึ้นมาควรมี จุดเชื่อมโยงกลับมายังหน้าแรกของเว็บไซต์ที่กำลังใช้งานอยู่ด้วย ทั้งนี้เผื่อว่าผู้ใช้เกิดหลงทาง และไม่ทราบว่าจะทำอย่างต่อไปดีจะได้มีหนทางกลับมาสู่จุดเริ่มต้นใหม่ ระวังอย่าให้มีหน้าที่ไม่มีการเชื่อมโยง (Orphan Page) เพราะจะทำให้ผู้ใช้ไม่รู้จะทำอย่างไรต่อไป
4. ความเหมาะสมในหน้าจอ เนื้อหาที่นำเสนอในแต่ละหน้าจอควรสั้น กระชับ และทันสมัย หลีกเลี่ยงการใช้หน้าจอที่มีลักษณะการเลื่อนขึ้นลง (Scrolling) แต่ถ้าจำเป็นต้องมี ควรจะให้ข้อมูลที่มี ความสำคัญอยู่บริเวณด้านบนสุดของหน้าจอ หลีกเลี่ยงการใช้กราฟิกด้านบนของหน้าจอ เพราะถึงแม้จะดูสวยงาม แต่จะทำให้ผู้ใช้เสียเวลาในการได้รับข้อมูลที่ต้องการ แต่หากต้องมีการใช้ภาพประกอบก็ควรใช้เฉพาะที่มีความสัมพันธ์กับเนื้อหาเท่านั้น นอกจากนี้การใช้รูปภาพเพื่อเป็นพื้นหลัง (Background) ไม่ควรเน้นสีสันที่ฉูดฉาดมากนัก เพราะอาจจะไปลดความเด่นชัดของเนื้อหาลง ควรใช้ภาพที่มีสีอ่อน ๆ ไม่สว่างจนเกินไปรวมไปถึงการใช้เทคนิคต่าง ๆ เช่น ภาพเคลื่อนไหว หรือตัวอักษรวิ่ง (Marquees) ซึ่งอาจจะเกิดการรบกวนการอ่านได้ ควรใช้เฉพาะที่จำเป็นจริง ๆ เท่านั้นตัวอักษรที่นำมาแสดงบนจอภาพควรเลือกขนาดที่อ่านง่าย ไม่มีสีสันและลวดลายมากเกินไป
5. ความรวดเร็ว ความรวดเร็วเป็นสิ่งสำคัญประการหนึ่งที่ส่งผลต่อการเรียนรู้ ผู้ใช้จะเกิดอาการเบื่อหน่ายและหมดความสนใจกับเว็บที่ใช้เวลาในการแสดงผลนาน สาเหตุสำคัญที่จะทำให้การแสดงผลนานคือการใช้ภาพกราฟิกหรือภาพเคลื่อนไหว ซึ่งแม้ว่าจะช่วยดึงดูดความสนใจได้ดี ฉะนั้นในการออกแบบจึงควรหลีกเลี่ยงการใช้ภาพขนาดใหญ่ หรือภาพเคลื่อนไหวที่ไม่จำเป็น และพยายามใช้กราฟิกแทนตัวอักษรธรรมดาให้น้อยที่สุด โดยไม่ควรใช้มากเกินกว่า 2 – 3 บรรทัดในแต่ละหน้าจอ
♦ โครงสร้างของเว็บไซต์ ♦
1. เว็บที่มีโครงสร้างแบบเรียงลำดับ (Sequential Structure)
เป็นโครงสร้างแบบธรรมดาที่ใช้กันมากที่สุดเนื่องจากง่ายต่อการจัดระบบข้อมูล ข้อมูลที่นิยม จัดด้วยโครงสร้างแบบนี้มักเป็นข้อมูลที่มีลักษณะเป็นเรื่องราวตามลำดับของเวลา เช่น การเรียงลำดับตามตัวอักษร ดรรชนี สารานุกรม หรืออภิธานศัพท์ โครงสร้างแบบนี้ เหมาะกับเว็บไซต์ที่มีขนาดเล็ก เนื้อหาไม่ซับซ้อนใช้การลิงก์ (Link) ไปทีละหน้า ทิศทางของการเข้าสู่เนื้อหา (Navigation) ภายในเว็บจะเป็นการดำเนินเรื่องในลักษณะเส้นตรง โดยมี ปุ่มเดินหน้า-ถอยหลังเป็นเครื่องมือหลักในการกำหนดทิศทาง ข้อเสียของโครงสร้างระบบนี้คือ ผู้ใช้ไม่สามารถกำหนดทิศทางการเข้าสู่เนื้อหาของตนเองได้ ทำให้เสียเวลาเข้าสู่เนื้อ
 2. เว็บที่มีโครงสร้างแบบลำดับขั้น (Hierarchical Structure)
2. เว็บที่มีโครงสร้างแบบลำดับขั้น (Hierarchical Structure)
เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการจัดระบบโครงสร้างที่มีความซับซ้อนของข้อมูล โดยแบ่งเนื้อหา ออกเป็นส่วนต่างๆ และมีรายละเอียดย่อยๆ ในแต่ละส่วนลดหลั่นกันมาในลักษณะแนวคิดเดียวกับ แผนภูมิองค์กร จึงเป็นการง่ายต่อการทำความเข้าใจกับโครงสร้างของเนื้อหาในเว็บลักษณะนี้ ลักษณะเด่นเฉพาะของ เว็บประเภทนี้คือการมีจุดเริ่มต้นที่จุดร่วมจุดเดียว นั่นคือ โฮมเพจ (Homepage) และเชื่อมโยงไปสู่เนื้อหา ในลักษณะเป็นลำดับจากบนลงล่าง
 3. เว็บที่มีโครงสร้างแบบตาราง (Grid Structure)
3. เว็บที่มีโครงสร้างแบบตาราง (Grid Structure)
โครงสร้างรูปแบบนี้มีความซับซ้อนมากกว่ารูปแบบที่ผ่านมา การออกแบบเพิ่มความยืดหยุ่น ให้แก่การเข้าสู่เนื้อหาของผู้ใช้ โดยเพิ่มการเชื่อมโยงซึ่งกันและกันระหว่างเนื้อหาแต่ละส่วน เหมาะแก่ การแสดงให้เห็นความสัมพันธ์กันของเนื้อหา การเข้าสู่เนื้อหาของผู้ใช้จะไม่เป็นลักษณะเชิงเส้นตรง เนื่องจากผู้ใช้สามารถเปลี่ยนทิศทางการเข้าสู่เนื้อหาของตนเองได้
 ในการจัดระบบโครงสร้างแบบนี้ เนื้อหาที่นำมาใช้แต่ละส่วนควรมีลักษณะที่เหมือนกัน และ สามารถใช้รูปแบบร่วมกัน หลักการออกแบบคือนำหัวข้อทั้งหมดมาบรรจุลงในที่เดียวกันซึ่งโดยทั่วไป จะเป็นหน้าแผนภาพ (Map Page) ที่แสดงในลักษณะเดียวกับโครงสร้างของเว็บ เมื่อผู้ใช้คลิกเลือก หัวข้อใด ก็จะเข้าไปสู่หน้าเนื้อหา (Topic Page) ที่แสดงรายละเอียดของหัวข้อนั้นๆ และภายในหน้านั้น ก็จะมีการเชื่อมโยงไปยังหน้ารายละเอียดของหัวข้ออื่นที่เป็นเรื่องเดียวกัน นอกจากนี้ยังสามารถนำ โครงสร้างแบบเรียงลำดับและแบบลำดับขั้นมาใช้ร่วมกันได้อีกด้วย ถึงแม้โครงสร้างแบบนี้ อาจจะสร้างความยุ่งยากในการเข้าใจได้ และอาจเกิดปัญหาการคงค้าง ของหัวข้อ (Cognitive Overhead) ได้ แต่จะเป็นประโยชน์ที่สุดเมื่อผู้ใช้ได้เข้าใจถึงความสัมพันธ์ ระหว่างเนื้อหา ในส่วนของการออกแบบจำเป็นจะต้องมีการวางแผนที่ดี เนื่องจากมีการเชื่อมโยงที่เกิดขึ้น ได้หลายทิศทาง นอกจากนี้การปรับปรุงแก้ไขอาจเกิดความยุ่งยากเมื่อต้องเพิ่มเนื้อหาในภายหลัง
ในการจัดระบบโครงสร้างแบบนี้ เนื้อหาที่นำมาใช้แต่ละส่วนควรมีลักษณะที่เหมือนกัน และ สามารถใช้รูปแบบร่วมกัน หลักการออกแบบคือนำหัวข้อทั้งหมดมาบรรจุลงในที่เดียวกันซึ่งโดยทั่วไป จะเป็นหน้าแผนภาพ (Map Page) ที่แสดงในลักษณะเดียวกับโครงสร้างของเว็บ เมื่อผู้ใช้คลิกเลือก หัวข้อใด ก็จะเข้าไปสู่หน้าเนื้อหา (Topic Page) ที่แสดงรายละเอียดของหัวข้อนั้นๆ และภายในหน้านั้น ก็จะมีการเชื่อมโยงไปยังหน้ารายละเอียดของหัวข้ออื่นที่เป็นเรื่องเดียวกัน นอกจากนี้ยังสามารถนำ โครงสร้างแบบเรียงลำดับและแบบลำดับขั้นมาใช้ร่วมกันได้อีกด้วย ถึงแม้โครงสร้างแบบนี้ อาจจะสร้างความยุ่งยากในการเข้าใจได้ และอาจเกิดปัญหาการคงค้าง ของหัวข้อ (Cognitive Overhead) ได้ แต่จะเป็นประโยชน์ที่สุดเมื่อผู้ใช้ได้เข้าใจถึงความสัมพันธ์ ระหว่างเนื้อหา ในส่วนของการออกแบบจำเป็นจะต้องมีการวางแผนที่ดี เนื่องจากมีการเชื่อมโยงที่เกิดขึ้น ได้หลายทิศทาง นอกจากนี้การปรับปรุงแก้ไขอาจเกิดความยุ่งยากเมื่อต้องเพิ่มเนื้อหาในภายหลัง
4. เว็บที่มีโครงสร้างแบบใยแมงมุม (Web Structure)
โครงสร้างประเภทนี้จะมีความยืดหยุ่นมากที่สุด ทุกหน้าในเว็บสามารถจะเชื่อมโยงไปถึงกัน ได้หมด เป็นการสร้างรูปแบบการเข้าสู่เนื้อหาที่เป็นอิสระ ผู้ใช้สามารถกำหนดวิธีการเข้าสู่เนื้อหาได้ด้วย ตนเอง การเชื่อมโยงเนื้อหาแต่ละหน้าอาศัยการโยงใยข้อความที่มีมโนทัศน์ (Concept) เหมือนกัน ของแต่ละหน้าในลักษณะของไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย โครงสร้างลักษณะนี้จัดเป็นรูปแบบที่ ไม่มีโครงสร้างที่แน่นนอนตายตัว (Unstructured) นอกจากนี้การเชื่อมโยงไม่ได้จำกัดเฉพาะเนื้อหา ภายในเว็บนั้นๆ แต่สามารถเชื่อมโยงออกไปสู่เนื้อหาจากเว็บภายนอกได้

ลักษณะการเชื่อมโยงในเว็บนั้น นอกเหนือจากการใช้ไฮเปอร์เท็กซ์หรือไฮเปอร์มีเดีย กับข้อความที่มีมโนทัศน์ (Concept) เหมือนกันของแต่ละหน้าแล้ว ยังสามารถใช้ลักษณะการเชื่อมโยง จากรายการที่รวบรวมชื่อหรือหัวข้อของเนื้อหาแต่ละหน้าไว้ ซึ่งรายการนี้จะปรากฏอยู่บริเวณใด บริเวณหนึ่งในหน้าจอ ผู้ใช้สามารถคลิกที่หัวข้อใดหัวข้อหนึ่งในรายการเพื่อเลือกที่จะเข้าไปสู่หน้าใดๆ ก็ได้ตามความต้องการ ข้อดีของรูปแบบนี้คือง่ายต่อผู้ใช้ในการท่องเที่ยวบนเว็บ โดยผู้ใช้สามารถกำหนดทิศทาง การเข้าสู่เนื้อหาได้ด้วยตนเอง แต่ข้อเสียคือถ้ามีการเพิ่มเนื้อหาใหม่ๆ อยู่เสมอจะเป็นการยากในการ ปรับปรุง นอกจากนี้การเชื่อมโยงระหว่างข้อมูลที่มีมากมายนั้นอาจทำให้ผู้ใช้เกิดการสับสนและ เกิดปัญหาการคงค้างของหัวข้อ (Cognitive Overhead) ได้
ข้อมูลจาก http://www.cybered.co.th/warnuts/wbi/index3.htm
♦องค์ประกอบของการออกแบบเว็บไซต์ ♦
1. ความเรียบง่าย (Simplicity)
หมายถึง การจำกัดองค์ประกอบเสริมให้เหลือเฉพาะองค์ประกอบหลัก กล่าวคือในการสื่อสารเนื้อหากับผู้ใช้นั้น เราต้องเลือกเสนอสิ่งที่เราต้องการนำเสนอจริง ๆ ออกมาในส่วนของกราฟิก สีสัน ตัวอักษรและภาพเคลื่อนไหว ต้องเลือกให้พอเหมาะ ถ้าหากมีมากเกินไปจะรบกวนสายตาและสร้างความคำราญต่อผู้ใช้ตัวอย่างเว็บไซต์ที่ได้รับการออกแบบที่ดี ได้แก่ เว็บไซต์ของบริษัทใหญ่ ๆ อย่างเช่น Apple Adobe Microsoft หรือ Kokia ที่มีการออกแบบเว็บไซต์ในรูปแบบที่เรียบง่าย ไม่ซับซ้อน และใช้งานอย่างสะดวก
2. ความสม่ำเสมอ ( Consistency)
หมายถึง การสร้างความสม่ำเสมอให้เกิดขึ้นตลอดทั้งเว็บไซต์ โดยอาจเลือกใช้รูปแบบเดียวกันตลอดทั้งเว็บไซต์ก็ได้ เพราะถ้าหากว่าแต่ละหน้าในเว็บไซต์นั้นมีความแตกต่างกันมากจนเกินไป อาจทำให้ผู้ใช้เกิดความสับสนและไม่แน่ใจว่ากำลังอยู่ในเว็บไซต์เดิมหรือไม่ เพราะฉะนั้นการออกแบบเว็บไซต์ในแต่ละหน้าควรที่จะมีรูปแบบ สไตล์ของกราฟิก ระบบเนวิเกชั่น (Navigation) และโทนสีที่มีความคล้ายคลึงกันตลอดทั้งเว็บไซต์
3. ความเป็นเอกลักษณ์ (Identity)
ในการออกแบบเว็บไซต์ต้องคำนึงถึงลักษณะขององค์กรเป็นหลัก เนื่องจากเว็บไซต์จะสะท้อนถึงเอกลักษณ์และลักษณะขององค์กร การเลือกใช้ตัวอักษร ชุดสี รูปภาพหรือกราฟิก จะมีผลต่อรูปแบบของเว็บไซต์เป็นอย่างมาก ตัวอย่างเช่น ถ้าเราต้องออกแบบเว็บไซต์ของธนาคารแต่เรากลับเลือกสีสันและกราฟิกมากมาย อาจทำให้ผู้ใช้คิดว่าเป็นเว็บไซต์ของสวนสนุกซึ่งส่งผลต่อความเชื่อถือขององค์กรได้
4. เนื้อหา (Useful Content)
ถือเป็นสิ่งสำคัญที่สุดในเว็บไซต์ เนื้อหาในเว็บไซต์ต้องสมบูรณ์และได้รับการปรับปรุงพัฒนาให้ทันสมัยอยู่เสมอ ผู้พัฒนาต้องเตรียมข้อมูลและเนื้อหาที่ผู้ใช้ต้องการให้ถูกต้องและสมบูรณ์ เนื้อหาที่สำคัญที่สุดคือเนื้อหาที่ทีมผู้พัฒนาสร้างสรรค์ขึ้นมาเอง และไม่ไปซ้ำกับเว็บอื่น เพราะจะถือเป็นสิ่งที่ดึงดูดผู้ใช้ให้เข้ามาเว็บไซต์ได้เสมอ แต่ถ้าเป็นเว็บที่ลิงค์ข้อมูลจากเว็บอื่น ๆ มาเมื่อใดก็ตามที่ผู้ใช้ทราบว่า ข้อมูลนั้นมาจากเว็บใด ผู้ใช้ก็ไม่จำเป็นต้องกลับมาใช้งานลิงค์เหล่านั้นอีก
5. ระบบเนวิเกชั่น (User-Friendly Navigation)
เป็นส่วนประกอบที่มีความสำคัญต่อเว็บไซต์มาก เพราะจะช่วยไม่ให้ผู้ใช้เกิดความสับสนระหว่างดูเว็บไซต์ ระบบเนวิเกชั่นจึงเปรียบเสมือนป้ายบอกทาง ดังนั้นการออกแบบเนวิเกชั่น จึงควรให้เข้าใจง่าย ใช้งานได้สะดวก ถ้ามีการใช้กราฟิกก็ควรสื่อความหมาย ตำแหน่งของการวางเนวิเกชั่นก็ควรวางให้สม่ำเสมอ เช่น อยู่ตำแหน่งบนสุดของทุกหน้าเป็นต้น ซึ่งถ้าจะให้ดีเมื่อมีเนวิเกชั่นที่เป็นกราฟิกก็ควรเพิ่มระบบเนวิเกชั่นที่เป็นตัวอักษรไว้ส่วนล่างด้วย เพื่อช่วยอำนวยความสะดวกให้กับผู้ใช้ที่ยกเลิกการแสดงผลภาพกราฟิกบนเว็บเบราเซอร์
6. คุณภาพของสิ่งที่ปรากฏให้เห็นในเว็บไซต์ (Visual Appeal)
ลักษณะที่น่าสนใจของเว็บไซต์นั้น ขึ้นอยู่กับความชอบส่วนบุคคลเป็นสำคัญ แต่โดยรวมแล้วก็สามารถสรุปได้ว่าเว็บไซต์ที่น่าสนใจนั้นส่วนประกอบต่าง ๆ ควรมีคุณภาพ เช่น กราฟิกควรสมบูรณ์ไม่มีรอยหรือขอบขั้นบันได้ให้เห็น ชนิดตัวอักษรอ่านง่ายสบายตา มีการเลือกใช้โทนสีที่เข้ากันอย่างสวยงาม เป็นต้น
7. ความสะดวกของการใช้ในสภาพต่าง ๆ (Compatibility)
การใช้งานของเว็บไซต์นั้นไม่ควรมีขอบจำกัด กล่าวคือ ต้องสามารถใช้งานได้ดีในสภาพแวดล้อมที่หลากหลาย ไม่มีการบังคับให้ผู้ใช้ต้องติดตั้งโปรแกรมอื่นใดเพิ่มเติม นอกเหนือจากเว็บบราวเซอร์ ควรเป็นเว็บที่แสดงผลได้ดีในทุกระบบปฏิบัติการ สามารถแสดงผลได้ในทุกความละเอียดหน้าจอ ซึ่งหากเป็นเว็บไซต์ที่มีผู้ใช้บริการมากและกลุ่มเป้าหมายหลากหลายควรให้ความสำคัญกับเรื่องนี้ให้มาก
8. ความคงที่ในการออกแบบ (Design Stability)
ถ้าต้องการให้ผู้ใช้งานรู้สึกว่าเว็บไซต์มีคุณภาพ ถูกต้อง และเชื่อถือได้ ควรให้ความสำคัญกับการออกแบบเว็บไซต์เป็นอย่างมาก ต้องออกแบบวางแผนและเรียบเรียงเนื้อหาอย่างรอบคอบ ถ้าเว็บที่จัดทำขึ้นอย่างลวก ๆ ไม่มีมาตรฐานการออกแบบและระบบการจัดการข้อมูล ถ้ามีปัญหามากขึ้นอาจส่งผลให้เกิดปัญหาและทำให้ผู้ใช้หมดความเชื่อถือ
9. ความคงที่ของการทำงาน (Function Stability)
ระบบการทำงานต่าง ๆ ในเว็บไซต์ควรมีความถูกต้องแน่นอน ซึ่งต้องได้รับการออกแบบสร้างสรรค์และตรวจสอบอยู่เสมอ ตัวอย่างเช่น ลิงค์ต่าง ๆ ในเว็บไซต์ ต้องตรวจสอบว่ายังสามารถลิงค์ข้อมูลได้ถูกต้องหรือไม่ เพราะเว็บไซต์อื่นอาจมีการเปลี่ยนแปลงได้ตลอดเวลา ปัญหาที่เกิดจากลิงค์ ก็คือ ลิงค์ขาด ซึ่งพบได้บ่อยเป็นปัญหาที่สร้างความรำคาญกับผู้ใช้เป็นอย่างมาก
♦ ขั้นตอนการสร้างเว็บไซต์ ♦
ขั้นตอนที่ 1 การวางแผนการจัดทำเว็บไซต์
เป็นขั้นตอนแรกของการออกแบบเว็บ เนื่องจากเราต้องกำหนดชื่อเรื่อง เนื้อหา และรายละเอียดของเว็บที่เราจะจัดทำเพื่อให้เห็นมุมมองคร่าว ๆ ก่อนจะลงมือสร้างเว็บไซต์ นอกจากนี้เรายังต้องทำการแบ่งเนื้อหาเป็นหมวดหมู่ต่าง ๆ ตามลำดับก่อน-หลัง เพื่อให้ง่ายต่อการจัดทำโครงร่างของเว็บ
ขั้นตอนที่ 2 การกำหนดโครงสร้างของเว็บ
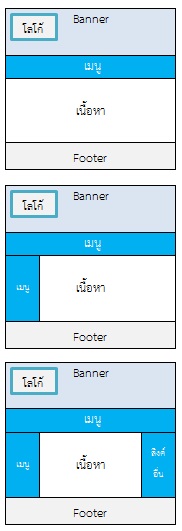
เป็นขั้นตอนในการกำหนดผังของเว็บ เพื่อให้ทราบองค์ประกอบทั้งหมดของเว็บ ตัวอย่างดังรูป

ข้อสังเกต
- หน้าแรกของเว็บ หรือโฮมเพจ จะต้องชื่อ index ส่วนนามสกุลให้ใส่ตามลักษณะของภาษาที่ใช้ในการสร้างเว็บ
- การตั้งชื่อเว็บเพจแต่ละหน้าเวลาให้กำหนดชื่อเป็นภาษาอังกฤษตามด้วยนามสกุลของภาษาที่เราสร้างเว็บ เช่น index.html, home.html, history.html เป็นต้น
ขั้นตอนที่ 3 การกำหนดการเชื่อมโยงเว็บเพจ
การกำหนดการเชื่อมเว็บเพจ เป็นการกำหนดความสัมพันธ์ของการเชื่อมโยงในแต่ละหน้าเว็บเพื่อให้สามารถกลับไปกลับมาระหว่างหน้าต่าง ๆ ได้ โดยแต่ละไฟล์จะมีความสัมพันธ์กัน ตัวอย่างดังรูป

ขั้นตอนที่ 4 การตั้งชื่อไฟล์และโฟลเดอร์
1. การสร้างโฟลเดอร์
การสร้างโฟลเดอร์ให้สร้างเป็นชื่อหน่วยงาน / เรื่องนั้น ๆ ควรใช้ตัวอักษร ภาษาอังกฤษตัวพิมพ์เล็ก หรือผสมกับตัวเลข 0-9 เช่น swt คือ โรงเรียนเสริมงามวิทยาคม จากนั้นข้างในโฟลเดอร์ swt ให้เราสร้างโฟลเดอร์เก็บรูปภาพ พื้นหลัง ไฟล์เสียง ไฟล์วีดีโอ หรือโฟลเดอร์อื่นเป็นชื่อภาษาอังกฤษ เช่น pic คือโฟลเดอร์เก็บรูปภาพ, bg คือ โฟลเดอร์เก็บพื้นหลัง เป็นต้น
2. การตั้งชื่อไฟล์
การตั้งชื่อไฟล์ให้ตั้งชื่อและนามสกุลไฟล์เป็นตัวอักษร ภาษาอังกฤษตัวพิมพ์เล็ก หรือผสมกับตัวเลข 0-9 หรือเครื่องมือขีดลบ/ขีดล่าง และตั้งชื่อไฟล์ให้ตรงกับเรื่องนั้น ๆ เช่น history.html คือ ประวัติของโรงเรียน, person.html คือ บุคลากรของโรงเรียน เป็นต้น
 ขั้นตอนที่ 5 การออกแบบเว็บเพจแต่ละหน้าในเว็บไซต์
ขั้นตอนที่ 5 การออกแบบเว็บเพจแต่ละหน้าในเว็บไซต์

ส่วนประกอบของเว็บไซต์ที่ดี
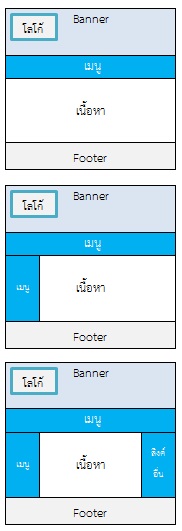
โครงสร้างของเว็บไซต์โดยจะมีส่วนหลักๆอยู่ด้วยกันทั้งหมด 3 ส่วนหลัก ๆ ดังนี้
1. ส่วนหัวของหน้า (Page Header)
เป็นส่วนที่อยู่ตอนบนสุดของหน้า และเป็นส่วนที่สำคัญที่สุดของหน้า เพราะเป็นส่วนที่ดึงดูดผู้ชมให้ติดตามเนื้อหาภายในเว็บไซต์ มักใส่ภาพกราฟิกเพื่อสร้างความประทับใจ ส่วนใหญ่ประกอบด้วย
- โลโก้ (Logo) เป็นสิ่งที่เว็บไซต์ควรมี เป็นตัวแทนของเว็บไซต์ได้เป็นอย่างดี และยังทำให้เว็บน่าเชื่อถือ
- ชื่อเว็บไซต์
- เมนูหลักหรือลิงค์ (Navigation Bar) เป็นจุดเชื่อมโยงไปสู่เนื้อหาของเว็บไซต์
2. ส่วนของเนื้อหา (Page Body)
เป็นส่วนที่อยู่ตอนกลางของหน้า ใช้แสดงข้อมูลเนื้อหาของเว็บไซต์ ซึ่งประกอบด้วยข้อความ, ตารางข้อมูล ภาพกราฟิก วีดีโอ และอื่นๆ และอาจมีเมนูหลัก หรือเมนูเฉพาะกลุ่มวางอยู่ในส่วนนี้ด้วย
สำหรับส่วนเนื้อหาควรแสดงใจความสำคัญที่เป็นหัวเรื่องไว้บนสุด ข้อมูลมีความกระชับ ใช้รูปแบบตัวอักษรที่อ่านง่าย และจัด Layout ให้เหมาะสมและเป็นระเบียบ
3. ส่วนท้ายของหน้า (Page Footer)
เป็นส่วนที่อยู่ด้านล่างสุดของหน้า มักวางระบบนำทางที่เป็นลิงค์ข้อความง่าย ๆ และอาจแสดงข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เช่น เจ้าของเว็บไซต์, ข้อความแสดงลิขสิทธิ์, วิธีการติดต่อกับผู้ดูแลเว็บไซต์, คำแนะนำการใช้เว็บไซต์ เป็นต้น โดยปกติส่วนหัวและส่วนท้ายมักแสดงเหมือนกันในทุกหน้าของเว็บเพจ

ตัวอย่างการแบ่งพื้นที่เว็บไซต์

ขั้นตอนที่ 6 การสร้างเว็บเพจ
เมื่อจัดวางองค์ประกอบของเว็บแต่ละหน้าแล้ว ต่อไปคือขั้นตอนการเขียนเว็บด้วยโปรแกรมภาษา HTML เพื่อกำหนดให้แต่ละหน้าเว็บเพจนำเสนอข้อความ รูปภาพ วีดีโอ และเสียง ให้อยู่ในรูปแบบการที่ต้องการ

ขั้นตอนที่ 7 การลงทะเบียนขอพื้นที่เว็บไซต์
เมื่อทำการออกแบบและสร้างเว็บไซต์เสร็จแล้ว ขั้นตอนต่อไป คือ การเผยแพร่เว็บไซต์สู่โลกของอินเทอร์เน็ตให้คนอื่นเข้ามาเยี่ยมชม วิธีการ คือ การนำเว็บไซต์ไปฝากกับผู้ให้บริการพื้นที่เว็บไซต์ทั้งแบบเสียค่าใช้จ่ายหรือบริการ และแบบพื้นที่เว็บไซต์ฟรี ซึ่งวันนี้เราจะขอแนะนำเว็บไซต์ที่ให้บริการฟรีพื้นที่ฝากเว็บ คือ http://www.thcity.com

ขั้นตอนที่ 8 การอัพโหลดเว็บไซต์
เมื่อเราทำการสมัครบริการพื้นที่ฝากเว็บแล้ว ขั้นตอนต่อไป คือการอัพโหลดไฟล์เว็บไซต์ของเราไปยังเว็บไซต์ที่ให้บริการพื้นที่ฝากเว็บซึ่งอาจจะทำการอัพโหลดผ่านเว็บบราวเซอร์เว็บที่ให้บริการ หรือการอัพโหลดด้วยโปรแกรม เช่น CuteFTP, Filezilla, WS_FTP เป็นต้น เพื่อให้ผู้คนได้เข้าเยี่ยมชมโดยสามารถดูในเว็บไซต์ของเราผ่านเครือข่ายอินเทอร์เน็ต

ขั้นตอนที่ 9 การเรียกดูเว็บไซต์
เมื่อเราทำการอัพโหลดไฟล์เว็บไซต์ของเราขึ้นบนเว็บไซต์ที่ให้บริการพื้นที่ฝากเว็บแล้ว เราสามารถเปิดดูเว็บไซต์ของเราผ่านโปรแกรมเว็บบราวเซอร์ เช่น Internet Explorer, Mozilla Firefox, Google Chrome เป็นต้น โดยการพิมพ์ที่อยู่เว็บไซต์ตรง Address Bar เช่น http://www/.swt.ac.th เป็นต้น

อ้างอิง
- รูปภาพจากเว็บไซต์อินเทอร์เน็ต (www.google.com)
- ข้อมูลบางส่วนค้นหาจากอินเทอร์เน็ต (www.google.com)
- การสร้างเว็บและเพิ่มลูกเล่นด้วย HTML และ HTML เขียนโดย นายประชา พฤกษ์ประเสริฐ สำนักพิมพ์ซิมพลิฟาย