Monthly Archives: สิงหาคม 2014
การสร้างตาราง
การใช้ตารางเหมาะสำหรับการนำเสนอข้อมูลจำนวนมาก โดยตารางสามารถใช้งานได้หลายแบบตั้งแต่ใช้เป็นตารางธรรมดาเพื่อแสดงค่าตัวเลขทางสถิติหรือตัวเลขที่มีความสัมพันธ์กัน ซึ่งการใช้ตารางนำเสนอข้อมูลแบบนี้ทำให้เห็นการเปรียบเทียบที่ชัดเจน และการประยุกต์ใช้ตารางกับข้อมูลประเภทอื่นๆ เช่น ข้อความ หรือรูปภาพเพื่อช่วยออกแบบโฮมเพจ (เว็บเพจหน้าแรก) ซึ่งตารางสามารถจัดองค์ประกอบต่าง ๆ ได้อย่างเป็นสัดส่วนและอยู่ในตำแหน่งที่ต้องการได้
1. โครงสร้างของตาราง
<table>
<caption>………</caption>
<tr>
<th>………</th>
<th>………</th>
</tr>
<tr>
<td>………</td>
<td>………</td>
</tr>
<tr>
<td>………</td>
<td>………</td>
</tr>
</table>
- <table> กำหนดการสร้างตาราง และมีคำสั่งปิดคือ </table>
- <caption> เป็นการกำหนดคำ หรือข้อความอธิบายตาราง และมีคำสั่งปิดคือ </caption>
- <tr> (Table Row) เป็นการกำหนดแถวของตารางในแนวนอน และมีคำสั่งปิดคือ </tr>
- <th> (Table Head) เป็นการกำหนดหัวเรื่องในคอลัมน์ และมีคำสั่งปิดคือ </th>
- <td> (Table Data) เป็นการกำหนดข้อมูลในตาราง และมีคำสั่งปิดคือ </td>
คุณสมบัติของตาราง <table>
| แอตทริบิวต์ | คุณสมบัติ |
| align= “align-type” | กำหนดตำแหน่งตาราง โดย left=กำหนดตารางให้อยู่ทางซ้าย center = กำหนดตารางให้อยู่กึ่งกลาง right=กำหนดตารางให้อยู่ทางขวา |
| background=“url” | ใส่ภาพกราฟิก เป็นพื้นหลังตาราง โดย url เป็น ตำแหน่งภาพ |
| bgcolor=“n” | กำหนดสีพื้นหลังให้ตาราง โดย n คือ #รหัสสี หรือชื่อสี |
| border=“n” | กำหนดเส้นขอบตาราง โดย n เป็นค่าความหนาของขอบตาราง |
| bordercolor=“n” | กำหนดสี ให้ขอบตาราง โดยสัมพันธ์กับ BORDER ซึ่ง n คือ #รหัสสี หรือชื่อสี |
| cellpadding=“n” | กำหนดระยะห่างระหว่างตัวหนังสือและเส้นแบ่งตาราง โดย n เป็นค่าระยะห่าง |
| cellspacing=“n” | กำหนดขนาดความห่างของซ่องเซลล์ โดย n เป็นขนาดของความห่าง |
| width=“n” | กำหนดความกว้างของตาราง เป็นตัวเลขและเป็น % |
| height=“n” | กำหนดความสูงของตารางเป็นตัวเลขและเป็น % |
คุณสมบัติของแท็ก <tr>
| แอตทริบิวต์ | คุณสมบัติ |
| align= “align-type” | กำหนดตำแหน่งตาราง โดย left=กำหนดตารางให้อยู่ทางซ้าย center = กำหนดตารางให้อยู่กึ่งกลาง right=กำหนดตารางให้อยู่ทางขวา |
| background=“url” | ใส่ภาพกราฟิก เป็นพื้นหลังตาราง โดย url เป็น ตำแหน่งภาพ |
| bgcolor=“n” | กำหนดสีพื้นหลังให้ตาราง โดย n คือ #รหัสสี หรือชื่อสี |
| bordercolor=“n” | กำหนดสี ให้ขอบตาราง โดยสัมพันธ์กับ BORDER ซึ่ง n คือ #รหัสสี หรือชื่อสี |
| valign=“align-type” | จัดตำแหน่งข้อมูลในแนวตั้ง โดย top= จัดอยู่ข้างบน middle = จัดอยู่ตรงกลาง bottom= จัดอยู่ข้างล่าง |
คุณสมบัติของแท็ก <th>
| แอตทริบิวต์ | คุณสมบัติ |
| align= “align-type” | กำหนดตำแหน่งตาราง โดย left=กำหนดตารางให้อยู่ทางซ้าย center = กำหนดตารางให้อยู่กึ่งกลาง right=กำหนดตารางให้อยู่ทางขวา |
| background=“url” | ใส่ภาพกราฟิก เป็นพื้นหลังตาราง โดย url เป็น ตำแหน่งภาพ |
| bgcolor=“n” | กำหนดสีพื้นหลังให้ตาราง โดย n คือ #รหัสสี หรือชื่อสี |
| bordercolor=“n” | กำหนดสี ให้ขอบตาราง โดยสัมพันธ์กับ BORDER ซึ่ง n คือ #รหัสสี หรือชื่อสี |
| colspan=“n” | ปรับขนาดของคอลัมน์ให้มีขนาดเป็นเท่าของความกว้างปกติ สูงสุดเท่ากับจำนวนคอลัมน์ที่มี โดย n คือ ค่าตัวเลขของคอลัมน์ |
| rowspan=“n” | ปรับขนาดความสูงของแถวในตารางเป็นเท่าของแถวปกติ สูงสุดเท่ากับ จำนวนแถวที่มี โดย n คือ ค่าตัวเลขของแถว |
| valign=“align-type” | จัดตำแหน่งข้อมูลในแนวตั้ง โดย top= จัดอยู่ข้างบน middle = จัดอยู่ตรงกลาง bottom= จัดอยู่ข้างล่าง |
คุณสมบัติของแท็ก <td>
| แอตทริบิวต์ | คุณสมบัติ |
| align= “align-type” | กำหนดตำแหน่งตาราง โดย left=กำหนดตารางให้อยู่ทางซ้าย center = กำหนดตารางให้อยู่กึ่งกลาง right=กำหนดตารางให้อยู่ทางขวา |
| background=“url” | ใส่ภาพกราฟิก เป็นพื้นหลังตาราง โดย url เป็น ตำแหน่งภาพ |
| bgcolor=“n” | กำหนดสีพื้นหลังให้ตาราง โดย n คือ #รหัสสี หรือชื่อสี |
| bordercolor=“n” | กำหนดสี ให้ขอบตาราง โดยสัมพันธ์กับ BORDER ซึ่ง n คือ #รหัสสี หรือชื่อสี |
| colspan=“n” | ปรับขนาดของคอลัมน์ให้มีขนาดเป็นเท่าของความกว้างปกติ สูงสุดเท่ากับจำนวนคอลัมน์ที่มี โดย n คือ ค่าตัวเลขของคอลัมน์ |
| rowspan=“n” | ปรับขนาดความสูงของแถวในตารางเป็นเท่าของแถวปกติ สูงสุดเท่ากับ จำนวนแถวที่มี โดย n คือ ค่าตัวเลขของแถว |
| valign=“align-type” | จัจัดตำแหน่งข้อมูลในแนวตั้ง โดย top= จัดอยู่ข้างบน middle = จัดอยู่ตรงกลาง bottom= จัดอยู่ข้างล่าง |
2. การสร้างตาราง
ชื่อแท็ก table, tr, td
ตำแหน่งของแท็ก table อยู่ภายในแท็ก <body>…</body>
tr อยู่ภายในแท็ก <table>…</table>
td อยู่ภายในแท็ก <tr>…</tr>
รูปแบบแท็ก HTML
<table>
<tr><td>ข้อมูล</td><td>ข้อมูล</td></tr>
<tr><td>ข้อมูล</td><td>ข้อมูล</td></tr>
…
<table>
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
<body>
<table>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table>
</body>
</html>
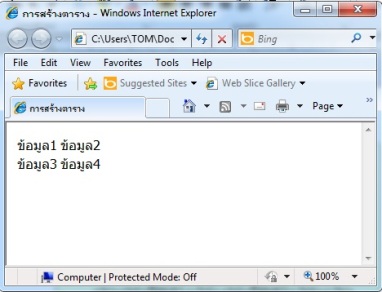
ผลลัพธ์ที่ได้

3. การใส่หัวเรื่อง <th> และตีเส้นตาราง
รูปแบบแท็ก HTML (การใส่หัวเรื่อง)
<tr><th>หัวข้อ1</th><th>หัวข้อ2</th></tr>
รูปแบบแท็ก HTML (การตีเส้นตาราง)
<table border=“ความหนาของเส้น”>
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″>
<tr><th>หัวข้อ1</th><th>หัวข้อ2</th></tr>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table>
</body>
</html>
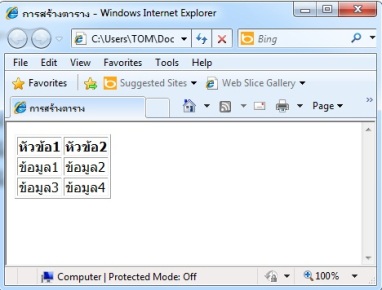
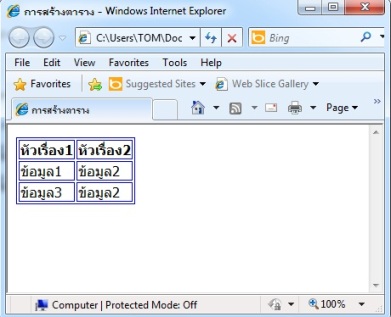
ผลลัพธ์ที่ได้

4. การกำหนดข้อความกำกับให้กับตาราง
รูปแบบแท็ก HTML <caption align=“ตำแหน่ง”>ข้อความกำกับ</caption>
ค่าที่กำหนดให้ใช้ ตำแหน่งของข้อความกำกับ ได้แก่ top (กลางบน), bottom (กลางล่าง), left (ซ้ายบน), right (ขวาบน)
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″>
<caption align=”top”>ตารางแสดงการกำหนดข้อความกำกับตาราง</caption>
<tr><th>หัวข้อ1</th><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><th>หัวข้อ2</th><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table>
</body>
</html>
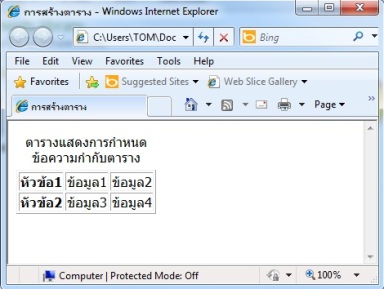
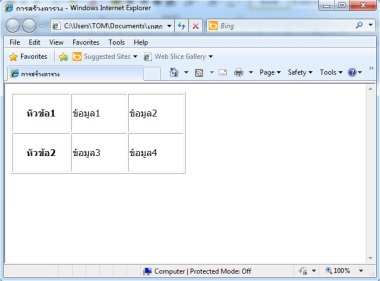
ผลลัพธ์ที่ได้

5. การปรับความห่างและการเว้นระยะระหว่างข้อมูลในเซลล์กับกรอบเซลล์
รูปแบบแท็ก HTML <table cellspacing=“ความห่าง”>
ค่าที่กำหนดให้ใช้ ขนาดเป็นพิกเซล (pixels) เช่น 5, 7, 10
รูปแบบแท็ก HTML <table cellpadding=“ระยะที่ต้องการเว้น”>
ค่าที่กำหนดให้ใช้ ขนาดเป็นพิกเซล (pixels) เช่น 5, 7, 10
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ cellspacing=”0″ cellspacing=”0″>
<tr><th>หัวข้อ1</th><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><th>หัวข้อ2</th><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

6. การปรับความกว้างและความสูงของตาราง
รูปแบบแท็ก HTML <table width=“ความกว้าง” height=“ความสูง”>
ค่าที่กำหนดให้ใช้ ขนาดเป็นพิกเซล (pixels) เช่น 5, 7, 10 หรือ %
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ width=”50%” height=”50%”>
<tr><th>หัวข้อ1</th><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><th>หัวข้อ2</th><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table>
</body>
</html>
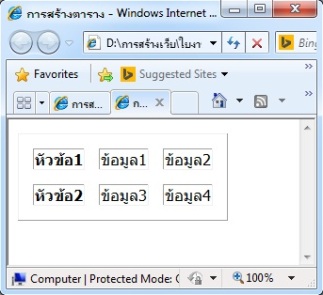
ผลลัพธ์ที่ได้

7. การปรับขนาดช่องเซลล์
หากเราต้องการปรับขนาดช่องเซลล์จากปกติ 1 ช่อง ที่มีขนาด 1 แถว 1 คอลัมน์เป็นแบบ 1 แถว 3 คอลัมน์ เราก็สามารถทำได้ดังนี้
รูปแบบแท็ก HTML <td colspan=“จำนวนคอลัมน์ที่ต้องการขยาย”>
ค่าที่กำหนดให้ใช้ จำนวนคอลัมน์ที่ต้องการขยาย
ตัวอย่างการขยายเซลล์เกิน 1 คอลัมน์
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ width=”50%” height=”50%”>
<tr><td colspan=”2″>ข้อมูล1</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table>
</body>
</html>
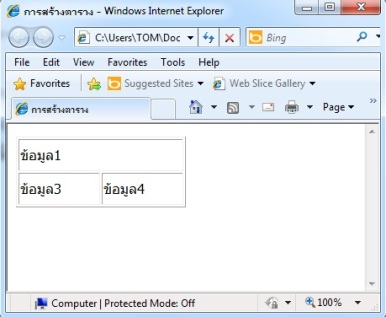
ผลลัพธ์ที่ได้

รูปแบบแท็ก HTML <td rowspan=“จำนวนแถวที่ต้องการขยาย”>
ค่าที่กำหนดให้ใช้ จำนวนแถวที่ต้องการขยาย
ตัวอย่างการขยายเซลล์เกิน 1 แถว
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ width=”50%” height=”50%”>
<tr><td rowspan=”2″>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td></tr>
</table>
</body>
</html>
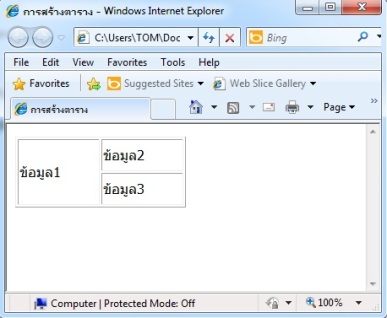
ผลลัพธ์ที่ได้

8. การใส่สีในช่องเซลล์
รูปแบบแท็ก HTML bgcolor=“ชื่อสี/#รหัสสี”
ค่าที่กำหนดให้ใช้ สีที่กำหนดเป็นสีพื้นฐานหรือเลขฐาน 16
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ bgcolor=”pink”>
<tr bgcolor=”yellow”><th>หัวเรื่อง1</th><th>หัวเรื่อง2</th></tr>
<tr><td bgcolor=”sky blue”>ข้อมูล1</td><td bgcolor=”white”>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล2</td></tr>
</table>
</body>
</html>
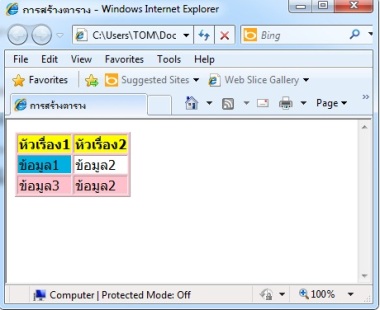
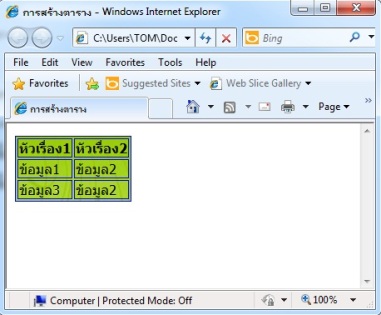
ผลลัพธ์ที่ได้

9. การกำหนดสีกรอบตาราง
รูปแบบแท็ก HTML bordercolor=“ชื่อสี/#รหัสสี”
ค่าที่กำหนดให้ใช้ สีที่กำหนดเป็นสีพื้นฐานหรือเลขฐาน 16
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ bordercolor=”blue”>
<tr><th>หัวเรื่อง1</th><th>หัวเรื่อง2</th></tr>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล2</td></tr>
</table>
</body>
</html>
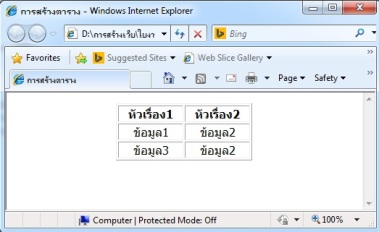
ผลลัพธ์ที่ได้

10. การใส่รูปภาพพื้นหลังตาราง
รูปแบบแท็ก HTML background=“ตำแหน่งรูปภาพ”
ค่าที่กำหนดให้ใช้ ชื่อตำแหน่งและไฟล์รูปภาพ
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ bordercolor=”blue” background=”pic/background-31.jpg”>
<tr><th>หัวเรื่อง1</th><th>หัวเรื่อง2</th></tr>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล2</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

11. การจัดตำแหน่งตาราง แถว และคอลัมน์
รูปแบบแท็ก HTML <table align=“ตำแหน่งของข้อมูล” >, <tr align=”ตำแหน่งของข้อมูล”>, <td align=”ตำแหน่งของข้อมูล”>
ค่าที่กำหนดให้ใช้ ตำแหน่งของข้อมูล ได้แก่ center (กลาง), left (ซ้าย), right (ขวา) และ justify (เต็มช่อง)
ตัวอย่างการจัดตำแหน่งข้อมูลแนวนอน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table width=”40%” border=”1″ align=”center”>
<tr align=”center”><th>หัวเรื่อง1</th><th>หัวเรื่อง2</th></tr>
<tr align=”center”><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr align=”center”><td>ข้อมูล3</td><td>ข้อมูล2</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

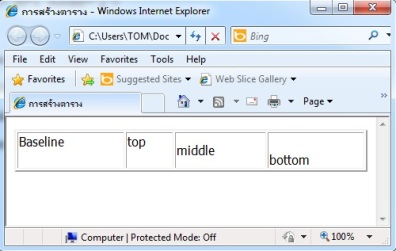
รูปแบบแท็ก HTML <td vlign=“ตำแหน่งของข้อมูล”>
ค่าที่กำหนดให้ใช้ ตำแหน่งของข้อมูล ได้แก่ baseline (ตามเส้นฐาน), bottom (ชิดล่าง), middle (กลาง) และ top (ชิดบน), right (ขวา) และ justifty (เต็มช่อง)
ตัวอย่างการจัดตำแหน่งข้อมูลแนวตั้ง
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table width=”100%” height=”50%” border=”2″>
<tr>
<td valign=”baseline”>Baseline</td>
<td valign=”top”>top</td>
<td valign=”middle”>middle</td>
<td valign=”bottom”>bottom</td>
</tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

12. การกำหนดการแสดงเส้นตาราง
เป็นการกำหนดให้แสดงเส้นตารางบางด้านเพื่อความเหมาะสมสำหรับการแสดงข้อมูล เช่น ต้องการแสดงเส้นเฉพาะคอลัมน์
รูปแบบแท็ก HTML <table frame=“ตัวเลือก” rules=“ตัวเลือก”>
ค่าที่กำหนดให้ใช้ กำหนดให้แสดงหรือไม่แสดงเส้นขอบตาราง
ตัวเลือกของแอตทริบิวต์ frame ประกอบด้วย
| คำสั่ง | รายละเอียด | คำสั่ง | รายละเอียด | |
| Above | แสดงเฉพาะด้านบนของช่องเซลล์ | Ins | แสดงเฉพาะด้านซ้ายของช่องเซลล์ | |
| Below | แสดงเฉพาะด้านล่างของช่องเซลล์ | Rhs | แสดงเฉพาะด้านขวาของช่องเซลล์ | |
| Border | แสดงเส้นทุกด้าน | Void | ไม่มีเส้นกรอบ | |
| box | แสดงเส้นทุกด้าน | vsides | แสดงเส้นแนวตั้งทุกเส้น | |
| hsides | แสดงเส้นแนวนอนทุกเส้น |
ตัวเลือกของแอตทริบิวต์ rules ประกอบด้วย
| คำสั่ง | รายละเอียด |
| all | แสดงเส้นแบ่งช่องเซลล์ทุกเส้น |
| cols | แสดงเส้นแบ่งช่องเซลล์เฉพาะเส้นแนวคอลัมน์ (แนวตั้ง) |
| groups | แสดงเฉพาะเส้นแบ่งกลุ่มเซลล์ที่เกิดจากแท็ก thead, tbody, tfoot หรือ colgroup |
| none | ไม่แสดงเส้นแบ่งช่องเซลล์ |
| rows | แสดงเส้นแบ่งช่องเซลล์เฉพาะเส้นแนวแถว (แนวนอน) |
ตัวอย่างการเปิด/ปิดเส้นตาราง
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table frame=”border” rules=”rows” border=”1″>
<thead><td>หัวเรื่อง1</td><td>หัวเรื่อง2</td></thead>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล2</td></tr>
<tfoot><td>ส่วนล่าง1</td><td>ส่วนล่าง</td></tfoot>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

13. การสร้างตารางซ้อนตาราง
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ bordercolor=”pink”>
<tr align=”center”><td colspan=”2″>การสร้างตารางซ้อนตาราง</td></tr>
<td><table border=”1″ bordercolor=”green” align=”center”>
<tr align=”center”><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล4</td></tr>
</table></td>
<tr align=”center”><td colspan=”2″>ข้อมูล5</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

14. การใส่รูปภาพในตาราง
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<b>การแทรกรูปภาพในตาราง</b><br />
<table border=”1″ bordercolor=”pink”>
<tr><td><img src=”pic/146.gif” /></td>
<td><img src=”pic/178.gif” /></td></tr>
</table>
</body>
</html>

15. การกำหนดความกว้างของคอลัมน์
รูปแบบแท็ก HTML <colgroup span=“จำนวน” width=“ความกว้าง”>…</colgroup>
ค่าที่กำหนดให้ใช้ span จำนวนคอลัมน์ที่ใช้กำหนดความกว้าง
width ความกว้างของคอลัมน์มีหน่วยเป็น % หรือพิกเซล
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″>
<colgroup span=”2″ width=”150″></colgroup>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td><td>ข้อมูล3</td>
<td>ข้อมูล4</td><td>ข้อมูล5</td><td>ข้อมูล6</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

16. การกำหนดความกว้างแต่ละคอลัมน์
รูปแบบแท็ก <col span=“จำนวน” width=“ความกว้าง” />
ค่าที่กำหนดให้ใช้ span จำนวนคอลัมน์ที่ใช้กำหนดความกว้าง
width ความกว้างของคอลัมน์มีหน่วยเป็น % หรือพิกเซล
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″>
<colgroup>
<col span=”2″ width=”100″ />
<col span=”2″ width=”80″ />
<col span=”2″ width=”50″ />
</colgroup>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td><td>ข้อมูล3</td>
<td>ข้อมูล4</td><td>ข้อมูล5</td><td>ข้อมูล6</td></tr>
<tr><td>ข้อมูล7</td><td>ข้อมูล8</td><td>ข้อมูล9</td>
<td>ข้อมูล10</td><td>ข้อมูล11</td><td>ข้อมูล12</td></tr>
</table>
</body>
</html>

คำอธิบาย
จากตัวอย่างมีการใส่แท็ก col อยู่ด้วย 3 ที ซึ่งแต่ละที่มีความหมาย ดังนี้
- <col span=“2” width=“100” /> หมายถึง คอลัมน์ที่ 1-2 กำหนดขนาด 100 พิกเซล
- <col span=“2” width=“80” /> หมายถึง คอลัมน์ที่ 3-4 กำหนดขนาด 80 พิกเซล
- <col span=“2” width=“50” /> หมายถึง คอลัมน์ที่ 5-6 กำหนดขนาด 50 พิกเซล
17. การแบ่งเส้นตาราง <thead>, <tfoot>, <tbody>
การแบ่งส่วนตาราง เราสามารถทำได้ 3 ส่วนคือ
- แท็ก thead (Table Header) ส่วนของหัวตาราง
- แท็ก tbody (Table Body) ส่วนของข้อมูลในตาราง
- แท็ก tfoot (Table Footer) ส่วนของสรุปรวมข้อมูลในตาราง
โดยทั้งสามส่วนเราไม่ต้องเรียงลำดับกันก็ได้ เช่น อาจวางแท็ก tfoot มาก่อนแท็ก tbody ก็ได้ แต่ตอนแสดงผลบราวเซอร์จะจัดแท็ก tfoot ไว้ข้างล่างสุด
ลักษณะของแท็กทั้ง 3 ประการจะเป็นดังนี้
รูปแบบแท็ก HTML <thead><tr><td>…</td></tr></thead>
<tbody><tr><td>…</td></tr></tbody>
<tfoot><tr><td>…</td></tr></tfoot>
ตัวอย่างการใช้งาน
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table border=”1″ width=”30%”>
<thead bgcolor=”#6699FF”>
<tr><td>ส่วนหัว1</td><td>ส่วนหัว2</td></tr></thead>
<thead bgcolor=”#00FFFF”>
<tr><td>ข้อมูล1</td><td>ข้อมูล2</td></tr>
<tr><td>ข้อมูล3</td><td>ข้อมูล4</td></tr></tbody>
<tfoot bgcolor=”EEEEEE”>
<tr><td>ส่วนล่าง1</td><td>ส่วนล่าง2</td></tr></tfoot>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

การแบ่งตารางเป็นส่วน ๆ ทำให้สามารถจัดรูปแบบ ตกแต่งตารางได้ง่าย โดยสามารถกำหนดรูปแบบตัวอักษร ขนาดตัวอักษร สีตัวอักษร สีพื้นหลัง ฯลฯ โดยจะทำให้ข้อมูลส่วนนั้นแสดงผลทั้งหมด อีกทั้งยังสามารถกำหนดรูปแบบการแสดงผลข้อมูลได้อย่างเหมาะสมอีกด้วย
อ้างอิง
- รูปภาพจากอิดิเตอร์ Notepad
- รูปภาพประกอบสืบค้นจากอินเทอร์เน็ต
- การสร้างเว็บและเพิ่มลูกเล่นด้วย HTML และ XHTML เขียนโดย นายประชา พฤกษ์ประเสริฐ สำนักพิมพ์ซิมพลิฟาย
ตัวอย่างการติดตั้งแลนภายในบ้าน
การติดตั้งแลนภายในบ้านอย่างง่าย สามารถทำได้โดยเชื่อมต่อคอมพิวเตอร์อย่างน้อยสองเครื่องเข้าด้วยกันโดยผ่าน สวิตซ์ และทำการปรับตั้งค่าของโพรโทคอลการสื่อสารที่เกี่ยวข้อง เช่น อยู่ไอพีของคอมพิวเตอร์แต่ละเครื่อง จะทำให้คอมพิวเตอร์สามารถสื่อสารข้อมูลกันได้ และถ้าต้องการเชื่อมต่อแลนดังกล่าวเข้ากับอินเตอร์เน็ต จะต้องทำการเชื่อมต่อสวิตซ์เข้ากับอุปกรณ์จัดเส้นทาง จากนั้นผู้ใช้งานจะสามารถเชื่อมต่ออุปกรณ์จัดเส้นทางเข้ากับอินเทอร์เน็ตได้ โดยขอใช้บริการจากผู้ให้บริการอินเทอร์เน็ต
จากรูปแสดงตัวอย่างระบบเครือข่ายในบ้านที่ประกอบไปด้วย อุปกรณ์รับสัญญาณและเชื่อม ต่อกับผู้ให้บริการอินเทอร์เน็ตแบบดีเอสแอล ชนิดดีเอสแอลโมเด็ม (Asymmetric Digital Subscriber line: ADSL modem) จากนั้นผู้ใช้สามารถเชื่อมต่ออุปกรณ์จัดเส้นทางและสวิตซ์เพื่อขยายและเพิ่ม จำนวนเครื่องคอมพิวเตอร์และอุปกรณ์ที่จะต่อพ่วงภายในบ้านหรือสำนักงานได้ เอง และเนื่องจากความก้าวหน้าทางด้านเทคโนโลยีการสื่อสาร ทำให้ในปัจจุบันได้มีการรวมเอาอุปกรณ์จัดเส้นทาง เอดีเอสแอลโมเด็ม สวิตซ์ และจุดเชื่อมต่อแบบไร้สายเข้าด้วยกัน เป็นการอำนวยความสะดวกให้กับผู้ใช้
อ้างอิง
เนื้อหาและรูปภาพ จาก : หนังสือเรียน รายวิชาพื้นฐาน เทคโนโลยีสารสนเทศและการสื่อสาร ชั้นมัธยมศึกษาปีที่ 4-6 จัดทำโดย สถาบันส่งเสริมการสอนวิทยาศาสตร์และเทคโนโลยี กระทรวงศึกษาธิการ
การเชื่อมโยงเว็บเพจ (Link)
การสร้างลิงค์จะทำให้เอกสารเว็บเพจธรรมดากลายเป็นเว็บเพจที่ประกอบด้วยเนื้อหาที่น่าสนใจโดยผ่านการคลิกเลือกดูเนื้อหาในแต่ละหน้าที่น่าสนใจ
การสร้างลิงค์
ลิงค์สามารถเชื่อมโยงข้อมูลได้ วิธี คือ
- การเชื่อมโยงข้อมูลภายในเว็บหน้าเดียวกัน
- การเชื่อมโยงข้อมูลในเว็บเพจหน้าอื่น
- การเชื่อมโยงข้อมูลไปเว็บไซต์อื่น
1. การเชื่อมโยงข้อมูลภายในเว็บเพจเดียวกัน
คือ การเชื่อมโยงข้อมูลในหน้าเว็บเพจเดียวกัน โดยการคลิกลิงค์เพื่อเลื่อนขึ้นหรือลง หรือไปตำแหน่งที่ต้องการภายในหน้าเดียวกัน
รูปแบบของแท็ก HTML
<a href=”jump”>…</a> (สร้างจุดปลายทางชื่อ jump)
<a href=”#jump”>…</a> (เชื่อมโยงไปจุดปลายทางชื่อ jump)
ค่าที่กำหนดให้ใช้ ชื่อจุดหมายปลายทาง ที่ไม่ซ้ำชื่ออื่นที่อยู่ในหน้าเว็บเดียวกัน
ตัวอย่างการใช้งาน
<html>
<head>
<title>การเชื่อมโยงเว็บเพจหน้าเดียวกัน</title>
</head>
<body>
<b>รายชื่อเว็บไซต์ที่น่าสนใจ</b>
<!—กำหนด Link กระโดดไปยังจุดเชื่อมต่อต่าง ๆ ในเว็บเพจ—><br />
<a href=”#computer”>เว็บไซต์เกี่ยวกับคอมพิวเตอร์</a><br />
<a href=”#graphic”>เว็บไซต์เกี่ยวกับงานกราฟิก</a><br />
<a href=”#travel”>เว็บไซต์เกี่ยวกับท่องเที่ยว</a><br />
<hr>
<!—กำหนดจุดเชื่อม—>
<a name=”computer”>เว็บไซต์เกี่ยวกับคอมพิวเตอร์</a><br />
<a name=”graphic”>เว็บไซต์เกี่ยวกับงานกราฟิก</a><br />
<a name=”travel”>เว็บไซต์เกี่ยวกับท่องเที่ยว</a><br />
</body>
</html>
2. การเชื่อมโยงข้อมูลไปยังเว็บเพจอื่นภายในเว็บไซต์เดียวกัน
คือ การเชื่อมโยงข้อมูลไปยังหน้าเว็บเพจอื่นที่อยู่เว็บไซต์เดียวกัน เพื่อให้สามารถเลือกดูเนื้อหาตามลิงค์ของเรื่องที่ต้องการเยี่ยมชม
รูปแบบของแท็ก HTML
<a href=“ชื่อเว็บเพจที่ต้องการเชื่อมโยง”>เรื่องที่จะเป็นจุดเชื่อมโยง</a>
ค่าที่กำหนดให้ใช้ ชื่อเว็บเพจที่เชื่อมโยงจะเป็นชื่อภาษาอังกฤษ.html
ตัวอย่างการเชื่อมโยงเว็บเพจกับหน้าอื่น

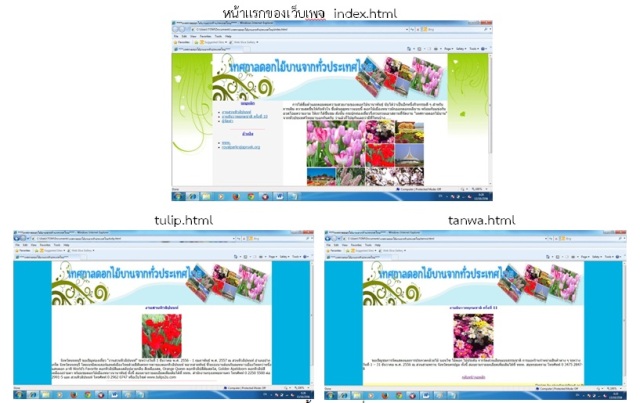
- หน้าแรกของเว็บเพจ หรือ โฮมเพจ จะมีเนื้อหา 2 เรื่อง คือ งานสวนทิวลิปนนท์ จะลิงค์ไปยังหน้า tulip.htmlและ งานธันวาพฤกษชาติ ครั้งที่ 11จะลิงค์ไปยังหน้า tanwa.html
- หน้าเว็บเพจงานสวนทิวลิปนนท์ จะลิงค์กลับมาที่แรกของเว็บ คือ index.htmlและ งานธันวาพฤกษชาติ จะลิงค์กลับมาที่แรกของเว็บ คือ index.html
ตัวอย่างการเขียนคำสั่งเชื่อมโยงเว็บเพจไปยังเว็บเพจอื่น
<html>
<head>
<title>ตัวอย่างการเชื่อมโยงเว็บเพจไปยังเว็บเพจหน้าอื่น</title>
</head>
<body>
…
<a href=“tulip.html”>งานสวนทิวลิปนนท์</a>
…
<a href=“tanwa.html”>งานธันวาพฤกษชาติ</a>
…
</body>
</html>
ทำความเข้าใจ
- การเชื่อมโยงเว็บเพจแบบ Relative Path Names ซึ่งเป็นวิธีที่ใช้ในการอ้างอิงไฟล์เว็บเพจ ไฟล์เอกสาร ไฟล์ให้ดาวน์โหลดที่เก็บในเว็บไซต์เดียวกัน
- การเชื่อมโยงเว็บเพจไปยังเว็บเพจอื่นในไดเรกทอรีเดียวกันจะสามารถเชื่อมโยงโดยใช้แท็ก <a href…> โดยพิมพ์ชื่อเว็บเพจที่ต้องการลงไป
เช่น<a href=“history.html”>ประวัติของโรงเรียน</a>
- หากต้องการเชื่อมโยงเว็บเพจไปยังไดเรกทอรีที่ต่ำกว่า เราสามารถใช้ <a href…> แล้วอ้างอิงตำแหน่งของเว็บปลายทางตั้งแต่เริ่มต้นจนถึงปลายทาง
<a href=“person/thai.html”>กลุ่มสาระการเรียนรู้ภาษาไทย</a>
โดยเราจะใส่ชื่อไดเรกทอรีและคั่นด้วยเครื่องหมาย “/” ตามด้วยไฟล์ที่เราต้องการเชื่อมโยง หากมีหลายชั้นเราก็ต้องกำหนดไดเรกทอรีให้ครบ หากอ้างอิงไม่ครบหรือระบุผิดจะทำให้ทำงานผิดพลาด
- หากต้องการเชื่อมโยงเว็บเพจไปยังปลายทางที่อยู่ในไดเรกทอรีที่อยู่เหนือกว่า 1 ระดับจะมีวิธีการกำหนดคือ <a href=“../person.html”>บุคลากรของโรงเรียน</a>
- หากต้องการเชื่อมโยงเว็บเพจไปยังปลายทางที่อยู่ในไดเรกทอรีที่อยู่เหนือกว่า 2 ระดับจะมีวิธีการกำหนดคือ <a href=“../../person.html”>บุคลากรของโรงเรียน</a>
3. การเชื่อมโยงข้อมูลไปยังเว็บไซต์ที่อื่น
คือ การเชื่อมโยงข้อมูลไปยังหน้าเว็บไซต์ที่เกี่ยวข้องหรือน่าสนใจ โดยวิธีการระบุ URL ของเว็บไซต์นั้นในแท็ก <a href…>
รูปแบบการใช้งาน
รูปแบบ <a href= “URL ของเว็บไซต์ที่ต้องการเชื่อมโยง”>ข้อความที่จะเชื่อมโยง</a>
เช่น <a href=http://www.swt.ac.th>โรงเรียนเสริมงามวิทยาคม</a>
ตัวอย่างการใช้งาน
<html>
<head>
<title>การเชื่อมโยงข้อมูลไปยังเว็บไซต์</title>
<body>
<b>เว็บไซต์ที่น่าสนใจ</b><br />
<a href=”http://www.google.com”>google</a><br />
<a href=”http://www.sanook.com”>sanook</a><br />
<a href=”http://www.pantip.com”>pantip</a><br />
</body>
</html>
ผลลัพธ์ที่ได้

เราสามารถเปิด URL ในเว็บบราวเซอร์ใหม่ โดยใช้คำสั่งว่า target=“_blank” ลงไปหลัง URL
| <a href=“http://www.swt.ac.th” target=“_blank”>โรงเรียนเสริมงามวิทยาคม</a> |
4. การเชื่อมโยงด้วยรูปภาพ
การใช้รูปภาพเป็นจุดเชื่อมโยง เป็นการทำให้เว็บเพจน่าสนใจและสามารถใช้แทนข้อความธรรมดาได้
รูปแบบของแท็ก <img src= “ตำแหน่งของรูปภาพ/รูปภาพที่ใช้”>
ค่าที่กำหนดให้ใช้ ชื่อรูปภาพที่ใช้เป็นสัญลักษณ์ในการเชื่อมโยง
ตัวอย่างการเชื่อมโยงเว็บไซต์ด้วยรูปภาพ
<html>
<head>
<title>การเชื่อมโยงเว็บไซต์ด้วยรูปภาพ</title>
<body>
<b>เว็บไซต์ที่น่าสนใจ</b><br />
<a href=”http://www.google.com”><img src=”pic/google.jpg” /></a><br />
<a href=”http://www.sanook.com”><img src=”pic/sanook.jpg” /></a><br />
<a href=”http://www.pantip.com”><img src=”pic/pantip.jpg” /></a><br />
</body>
</html>

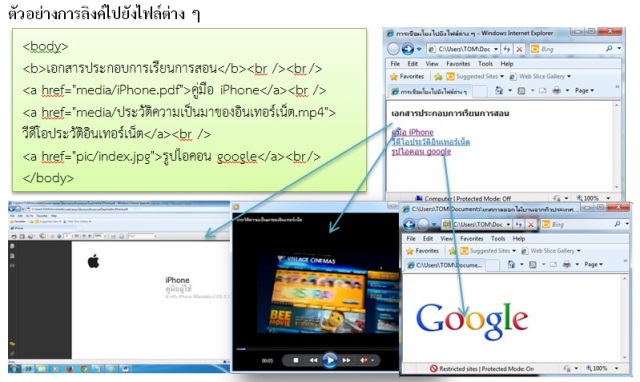
5. การเชื่อมโยงไปยังไฟล์ต่าง ๆ
เป็นการเชื่อมโยงไปยังไฟล์ต่าง ๆ เช่น ไฟล์รูปภาพ, ไฟล์วีดีโอ, ไฟล์โปรแกรม, ไฟล์เสียง, ไฟล์ .zip, และไฟล์มัลติมีเดีย ซึ่งการเชื่อมโยงจะเหมือนการลิงค์แบบธรรมดา เพียงแต่ระบุปลายทางไปยังไฟล์นั้น ๆ โดยและระบุนามสกุล หากเป็นไฟล์รูปภาพจะแสดงอัตโนมัติ แต่ถ้าเป็นไฟล์อื่น ๆ จะขึ้นหน้าจอให้เราบันทึกและดาวน์โหลดเอกสาร
รูปแบบ <a href=“ชื่อโฟลเดอร์ หรือไดเรกทอรี/ชื่อไฟล์ที่ต้องการลิงค์”>ข้อความที่จะเชื่อมโยง</a>

6. การเชื่อมโยงไปอีเมล์ (E-mail)
ใช้ในกรณีที่ต้องการให้คนอื่นติดต่อเรา โดยให้สร้างลิงค์ชี้ไปยังอีเมล์แอดเดรสของเรา เมื่อผู้ใช้คลิกที่ลิงค์จะส่งไปยังอีเมล์ของเราโดยอัตโนมัติ
รูปแบบ <a href=“mailto: ชื่อ E-mail Adree”>ข้อความที่เป็นลิงค์</a>
ตัวอย่างการลิงค์ไปยังไฟล์ต่าง ๆ
<html>
<head>
<title>การเชื่อมโยงเว็บไซต์ด้วยรูปภาพ</title>
<body>
<a href=”mailto:piyadanai_w@hotmail.com”>ติดต่อผู้จัดทำ</a>
</body>
</html>

นอกจากนี้เรายังสามารถลิงค์ไปยังบริการต่าง ๆ ได้ เช่น การโอนย้ายไฟล์ โดยใช้คำสั่ง
<a href=ftp://ที่อยู่ของ Address ที่ต้องการลิงค์>
7. การกำหนดสีของลิงค์
ปกติหากเราไม่กำหนดค่าสีของลิงค์ ค่าปกติคือสีน้ำเงินและมีเส้นใต้ การเปลี่ยนสีลิงค์เป็นการเปลี่ยนสีสันของลิงค์ให้มีสีต่าง ๆ เพื่อให้สังเกตง่าย ๆ ซึ่งสีของลิงค์จะมีสถานะต่าง ๆ แตกต่างกัน ดังนี้
- สีของลิงค์ที่ยังไม่เคยถูกคลิก (Hyperlink)
- สีของลิงค์ที่เคยถูกคลิกไปแล้ว (Visited Hyperlink)
- สีของลิงค์ตอนที่ถูกคลิก (Active Link)
เพื่อป้องกันไม่ให้สีของลิงค์กลืนสีฉากหลัง เราสามารถกำหนดสีของลิงค์ในสถานะต่าง ๆ ได้ ดังนี้
รูปแบบแท็ก HTML และ XHTML
<body link=“สี/รหัสสี” vlink=“สี/รหัสสี” alink=“สี/รหัสสี”>
ตัวอย่างการกำหนดสีของลิงค์
<html>
<head>
<title>ตัวอย่างการเชื่อมโยงเว็บเพจไปยังเว็บเพจหน้าอื่น</title>
</head>
<body link=”green” vlink=”blue” alink=”red”>
<a href=“tulip.html”>งานสวนทิวลิปนนท์</a><br />
<a href=“tanwa.html”>งานธันวาพฤกษชาติ</a>
</body>
</html>

อ้างอิง
- รูปภาพจากอิดิเตอร์ Notepad
- รูปภาพประกอบสืบค้นจากอินเทอร์เน็ต
- การสร้างเว็บและเพิ่มลูกเล่นด้วย HTML และ XHTML เขียนโดย นายประชา พฤกษ์ประเสริฐ สำนักพิมพ์ซิมพลิฟาย

